Overview
The WebApp's DAU is around 10 million compared to our app's 500 million DAU, marking a 1:50 ratio. However, in comparison to platforms like Facebook, Instagram, etc., their WebApp users already account for up to 30% of their mobile users. This highlights the substantial potential of TikTok's WebApp.
Role
Lead Product Designer
Skills
UX design / Visual design / Motion
PLATFORM
WebApp
CONTEXT
Why we need restructure the TikTok WebApp?
Serve non-app users
Including mobile web and desktop visitors: we've only been serving our native app users so far, but other products (e.g. Facebook, Instagram, Pinterest, Youtube) find there are 30% of native App traffic also coming from mobile web and desktop.
Improve brand image
Expose the TikTok community and contents to the world via the web could raise the brand awareness; by providing a full product experience and more content to prospective users via web, we can drive improvement in our brand and increase the conversion
Indexable content for SEO
Proper Progressive WebApps are indexable and have strong technical SEO profiles that can help TikTok gain more exposure on the web and drive organic visitors
We use the WebApp as a tool for referrals and improving organic search, directing users to download the native TikTok app, while also help to better serve users who consume videos on the WebApp.
PROBLEMS
Commonness and Differences
Pros and cons
Our users' initial impression of TikTok is as a short video platform, which is indeed true. However, this represents just the early stage when compared to DouYin (the Chinese TikTok). In the future, TikTok definitely doesn't want to just build a video platform as a pure entertainment app. We aim to have over 40%+ of landscape videos as long videos which is more educational on TikTok. The next step involves serving those creators and enhancing the consumption experience.
It's hard for users to enter TikTok Web through organic search, yet TikTok possesses extensive textual and video resources. Better utilization of these resources can help in promoting SEO profiles and enhancing TikTok traffic.
It's challenging for users to engage with short videos for an extended period on the web.
Satisfying user needs involves balancing the relationship between short and long videos across various scenarios. Users tend to naturally watch long videos on larger screens, as it reduces physical interaction between the user and the device.
Goal
Job to be done
Todo 1
Discoverable
Improve SEO
Identifiable as “applications” allowing search engines to find them
Todo 2
Immersive experience
Browser mode
Improve the consuming experience in WebApp but not like a version of native
Todo 3
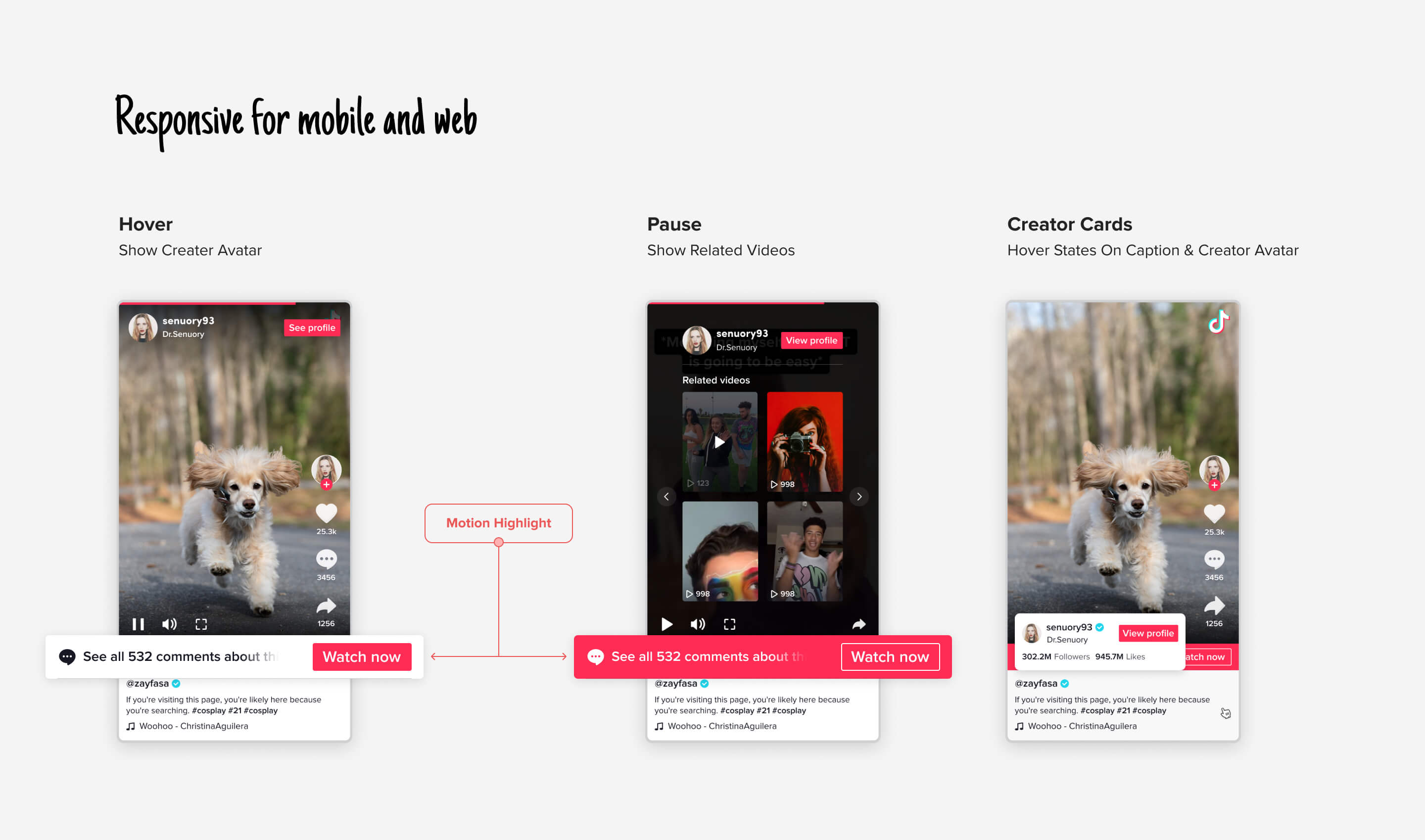
Responsive
Video responsive
Fit any form, desktop, mobile, tablet, or whatever is next.
success metric
How to measure success?
DESIGN process
Redesign the TikTok Structure
Competitor Research
We stand apart from subscription video services, traditional long video sites, and typical social media platforms. However, we've gained insights from various product structures. We've assembled a comprehensive list of their strengths and weaknesses to evaluate their applicability within the TikTok WebApp.
How we improve SEO in TT WebApp
Todo 1
Discoverable
Improve SEO
Identifiable as “applications” allowing search engines to find them
This is a long-term project spanning over six months or more, with different objectives set for various stages.
We underwent numerous trials, starting with questioning the disparities between WebApp and Native, then realizing the potential of SEO for user acquisition. Subsequently, we guided new users to the WebApp improve the new user experience and gradually stabilized its architecture. Throughout this process, we conducted dozens of AB tests and experimented with designs for over six months.
Ideation & Structure Wireframe
Collection
Single Video
Fixed side panel
Centered Nav & Video feed
Iteration Timeline
Textual information allows for more searchable terms, thus boosting the organic search results from different search engines.
Stage 1
Act 2020
Only show video covers
Show more video at a time Hypothesis of web user are more purpose oriented.
Stage 2
Oct 2020
Reduce videos and improve the immersive experience. Hypothesis of Web users have the same experience as mobile users.
Stage 3
Dec 2021
Change structure, add Top accounts, and Discover. Attracted new users to the WebApp, enrich their account content.
Stage 4
Feb 2021
Reduce page information to improve the immersive experience. Responsive design and other features.
Video Share & Embed
Embedded Videos enable TikTok videos to be embedded into any articles or websites. This helps to foster storytelling, and provides proper attribution by showing the video creator, video description and background sound in the form of TikTok's custom player. It also links back to the corresponding content on TikTok. Its improve the acquisition and SEO
Embed video has huge exposure outside of the TikTok WebApp (daily average PV 14.46M, UV8.30M), but the conversion rate CTR is low, The DAU of Embed contribute to the WebApp is low.
WebApp DNU are slowdown and it needs a new way to get acquisition.
I noticed that related videos after the video playback ends, there's high click rate but very low sharing and commenting actions. I hypothesize that users will do actions after watching the video. Therefore, we've enhanced the post-video interactions.
Multiple AB tests were conducted to modify banner content and determine the quantity of associated video thumbnails, resulting in the final layout.
Click on Video cover
+82%
Redirect to webapp
+3.41%
Click red button
+3.2%
Browser Mode
Improve video consuming experience
Todo 2
Immersive experience
Browser mode
Improve the consuming experience in WebApp but not like a version of native
Browser mode for SEO
Provide share and embed ability, the video has it own URL, and the content bring a lot of organic traffic to the website.
Immersive experience
Clicking on the video itself or on the comments, you are brought into a larger player with the comments displayed on the right side of the screen. From this view, you can add a comment, like, follow and navigate to the next video in your feed as well. It’s a more immersive way to consume TikTok content for sure.
The player for short video
Autoplay reduce the interaction between the user and the device. A square player maintains consistent experiences for both landscape and portrait videos.
Result
TikTok Web has four different product tracks. Core Experience is more about consumption features which is dealing with how user watching videos and how they are interact with others. The WebApp Restructure will focus on Feed Experience, Live Stream.
The very first of TikTok WebApp design (MVP) only have consumption features which just allow user to swipe and watch videos.
Responsive both video and page
Todo 3
Responsive
Video responsive
Fit any form, desktop, mobile, tablet, or whatever is next.
The bounce rate was excessively high when user entry into the WebApp at first time. We attempted various measures to reduce this rate but discovered that the WebApp only displayed one video within the viewport on 13-15 inch devices. As a result, we needed to adapt the video player to different viewports.
ACTIONS
Responsive both video and page
We setting up 5 different breaking point allow user to have same experience on different device. The video within the current viewport will always be maximized in size. Additionally, ensure that the current viewport consistently displays the next video.
The action button located outside the video has much higher click penetration, so we've maintained that layout in the WebApp.
TikTok contains both landscape and portrait videos, put the video within square player ensures a uniform viewing experience across all videos.
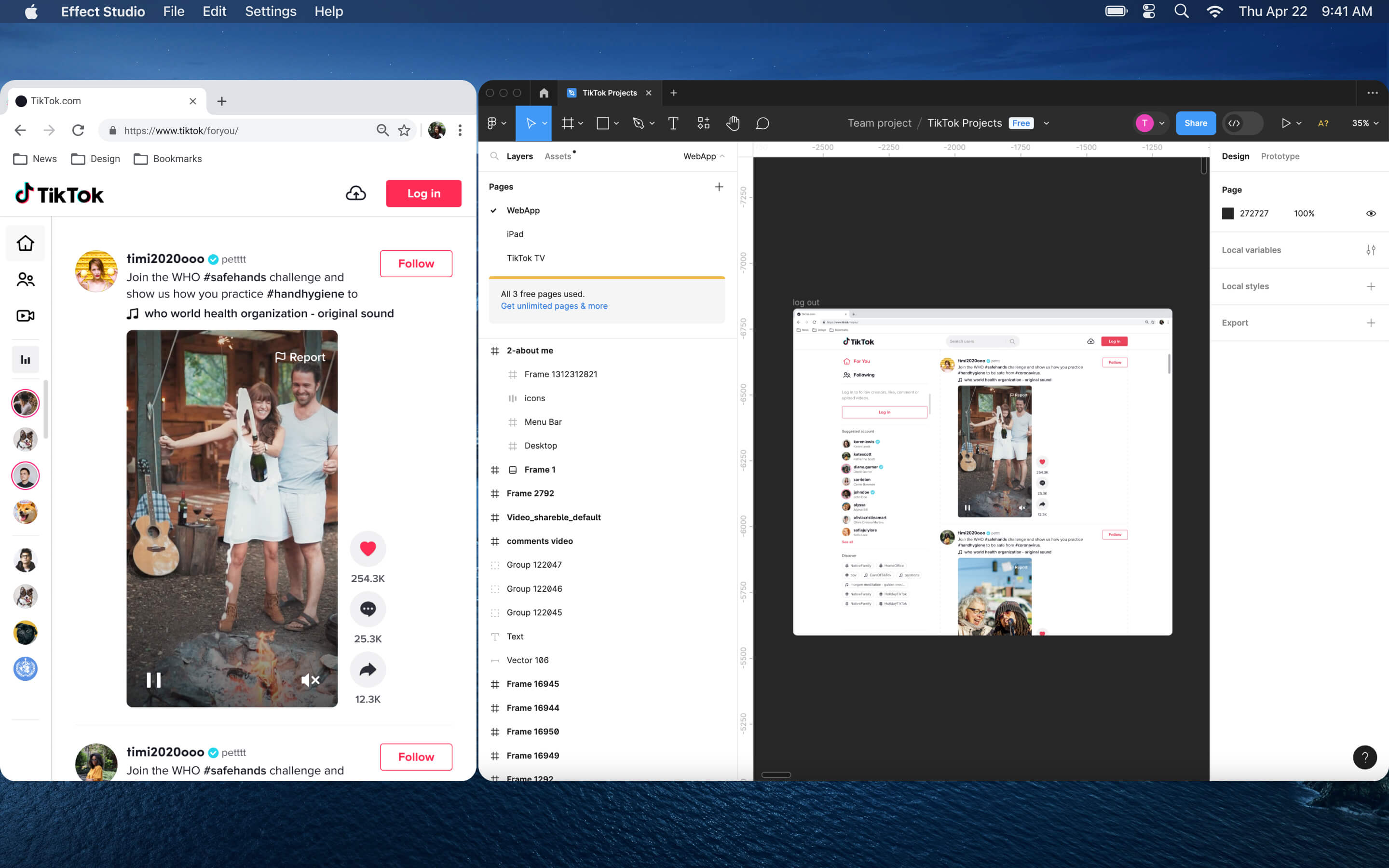
Multitasking on PC WebApp
Users can engage in multitasking on the PC while simultaneously watching TikTok videos, effectively utilizing the desktop space. Additionally, the feed page displays all entry points for convenience.
In browser mode, users can set the next video to autoplay or switch videos by clicking button. Short videos can be viewed similarly as long video without the need for frequent interactions.
TONY
TONY